転職したので「THE MODEL」を読んでみた
はじめに
4月から現在の会社で働き始めてもうすぐ3ヶ月になります。
前職はSIerのSE職、現在は自社サービスを提供しているSaaS企業のエンジニアと、IT業界という大きな大きな括りの中では同じですが、業務内容等が転職によって大きく変化しました。転職した経緯については、また何かの機会でお話できればと思いますが、本記事では特には触れません。
読もうと思ったきっかけ
転職によって社内の体制が大きく変わったことです。前職も現職もビジネスサイドの人間ではないので、営業の方がどのようなことをしているかについて詳しく理解しているわけではないですが、現職の体制についてはあまりにも馴染みがなく、聞き慣れない用語をよく耳にしていました。例えば、
- カスタマーサクセス
- インサイドセールス
などなど・・・。世間一般の営業しかイメージになかったので、入社当初は何をやっているのか分かりませんでした。
3ヶ月が経ち、何をやっているのかはなんとなく分かってきましたが、そもそもこの体制は一般的なものなのか、自社独自のものなのかが気になってきました。そんな時にAmazonで見つけたのが今回紹介する書籍である「THE MODEL」です。

THE MODEL(MarkeZine BOOKS) マーケティング・インサイドセールス・営業・カスタマーサクセスの共業プロセス
- 作者: 福田康隆
- 出版社/メーカー: 翔泳社
- 発売日: 2019/01/30
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
オラクル、セールスフォース・ドットコムを経て、現在はマルケトの代表を務める福田康隆さんの書籍です。
読んだ感想をざっくりと記述していきます。
Irisキーボード ( Kailh Low-Profile )ビルドログ〜失敗談編〜
はじめに
本記事は Irisキーボード ( Kailh Low-Profile ) ビルドログ〜製作編〜 - クラクスの記録帳の続きとなります。前回は製作過程に焦点を当てていましたが、本記事では製作時の失敗談をご紹介したいと思います。
完成品
今回制作したのはIrisのKailh Low-Profileです。個人的にはとてもかっこいいものが出来上がりました。
最終的にこのようになりました!スタイリッシュ…! pic.twitter.com/JgDDp7HQXJ
— クラクス (@kuracux) 2019年6月9日
Irisキーボード ( Kailh Low-Profile ) ビルドログ〜製作編〜
はじめに
会社のエンジニアが左右分離型キーボードを使っているのを見て、「自分も使ってみたい!!!」という気持ちになりました。その方はMiSTEL BAROCCO MD600を使用していますが、残念ながら既に生産終了・・・。
www.archisite.co.jp
他にも調べてみましたが、既成品ではあまりピンとくるものに出会えずにいました。そんな時にこちらの記事に出会います。
developers.freee.co.jp
自作キーボードという選択肢もあるのかと思い、特に気に入ったIrisというキーボードキットを作ってみたいと思いました。本記事ではIrisキーボードの製作過程を紹介したいと思いますが、失敗に失敗を重ね、かつ無理矢理完成させているため、このような失敗をしないようにしようという意味で参考にしていただければと思います。
完成品
今回製作したのはIrisのKailh Low-Profileです。個人的にはとてもかっこいいものが出来上がりました。
最終的にこのようになりました!スタイリッシュ…! pic.twitter.com/JgDDp7HQXJ
— クラクス (@kuracux) 2019年6月9日
LEDマトリクスを2枚使ったときの電源ケーブルまわりを整理してみた
はじめに
前回の記事にてLEDマトリクスを2枚用いた文字の横スクロール表示を実現しました。
kuracux.hatenablog.jp
こちらの記事の最後にも触れましたが電源ケーブルまわりについて不便だなと思うことがあったので、その解消方法について触れていきたいと思います。
困った点
上記の記事の内容を実現した際に困ったこととして、コンセントの使用数が多いことが挙げられます。というのもRaspberry Pieで1つ、LEDマトリクスで2つのコンセントを使用するため、実現するだけで計3つのコンセントが必要になります。これはちょっと多いなと思ったので、LEDマトリクスのコンセントの使用数を2つから1つに減らしたいと思います。
実現方法
こちらの記事より5V4AのACアダプターに全パネルを接続すれば良いということだったので、そのように進めていきます。
完成品
下記のツイートのようになります。2つのLEDマトリクスが1つの電源ケーブルから電源供給されています。
LEDマトリクスの後ろの部分が綺麗になりました pic.twitter.com/hzgRrpEZye
— クラクス (@kuracux) 2019年5月19日
準備物
前回の記事に追加して以下のものが必要です。なお、前回まで使用していた電源まわりの準備物は全て不使用となります。
- 5V4AのACアダプター

SUCCUL ACアダプター 5V 4A 大手メーカーOEM社製品 センタープラス スイッチング式 最大出力20W 出力プラグ外径5.5mm(内径2.1mm)PSE取得品
- 出版社/メーカー: サクル株式会社
- メディア: エレクトロニクス
- この商品を含むブログを見る
- ビニールテープ

- 出版社/メーカー: ニチバン
- メディア: オフィス用品
- この商品を含むブログを見る
- テスター

Crenova デジタルマルチメーター 電圧・電流・周波数・抵抗・導通測定テスター
- 出版社/メーカー: Crenova
- メディア: Automotive
- この商品を含むブログを見る
- ニッパー(自宅にあったものを使用)
実施手順
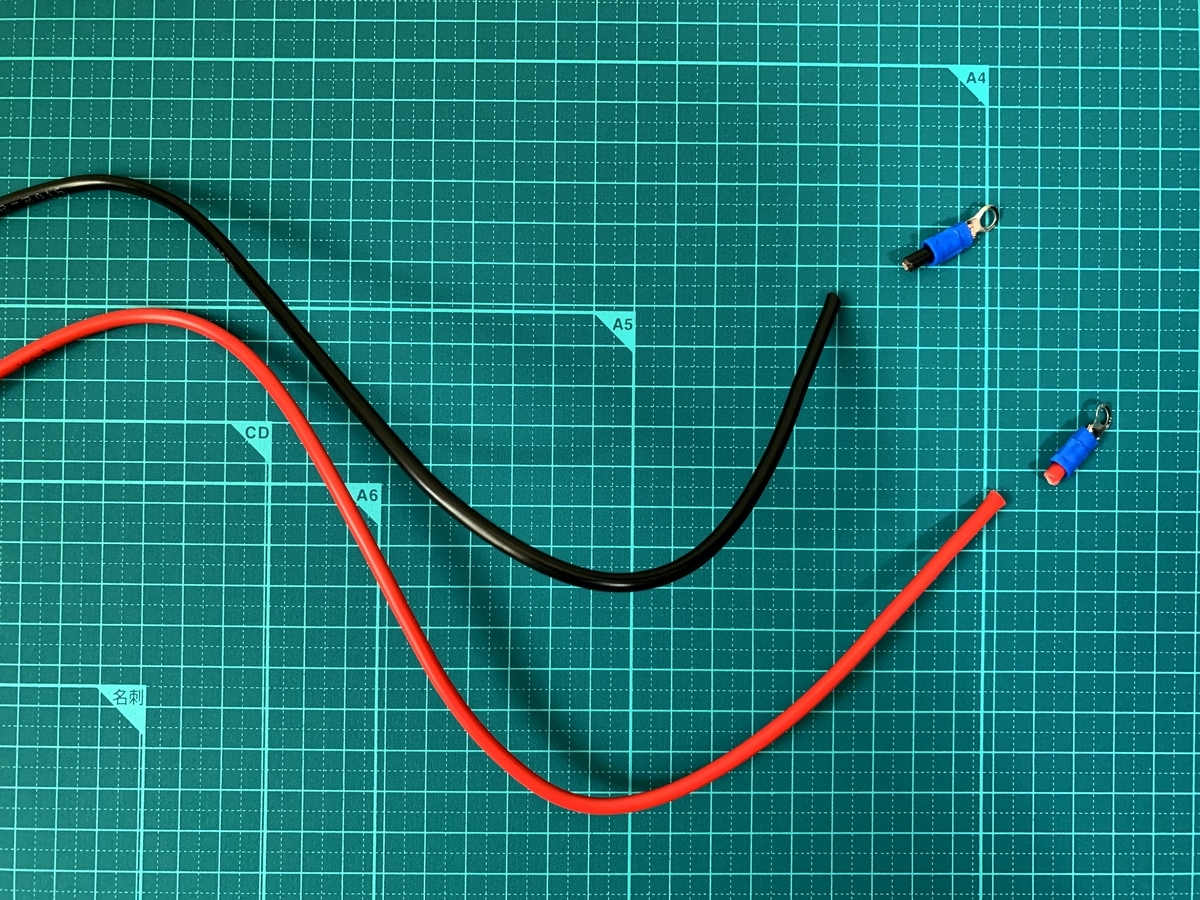
1. ACアダプターの端子を切断して、ニッパーでビニルを剥ぎます

2. LEDマトリクスに付属している電源ケーブルの丸形端子を切断し、こちらもニッパーでビニルを剥ぎます

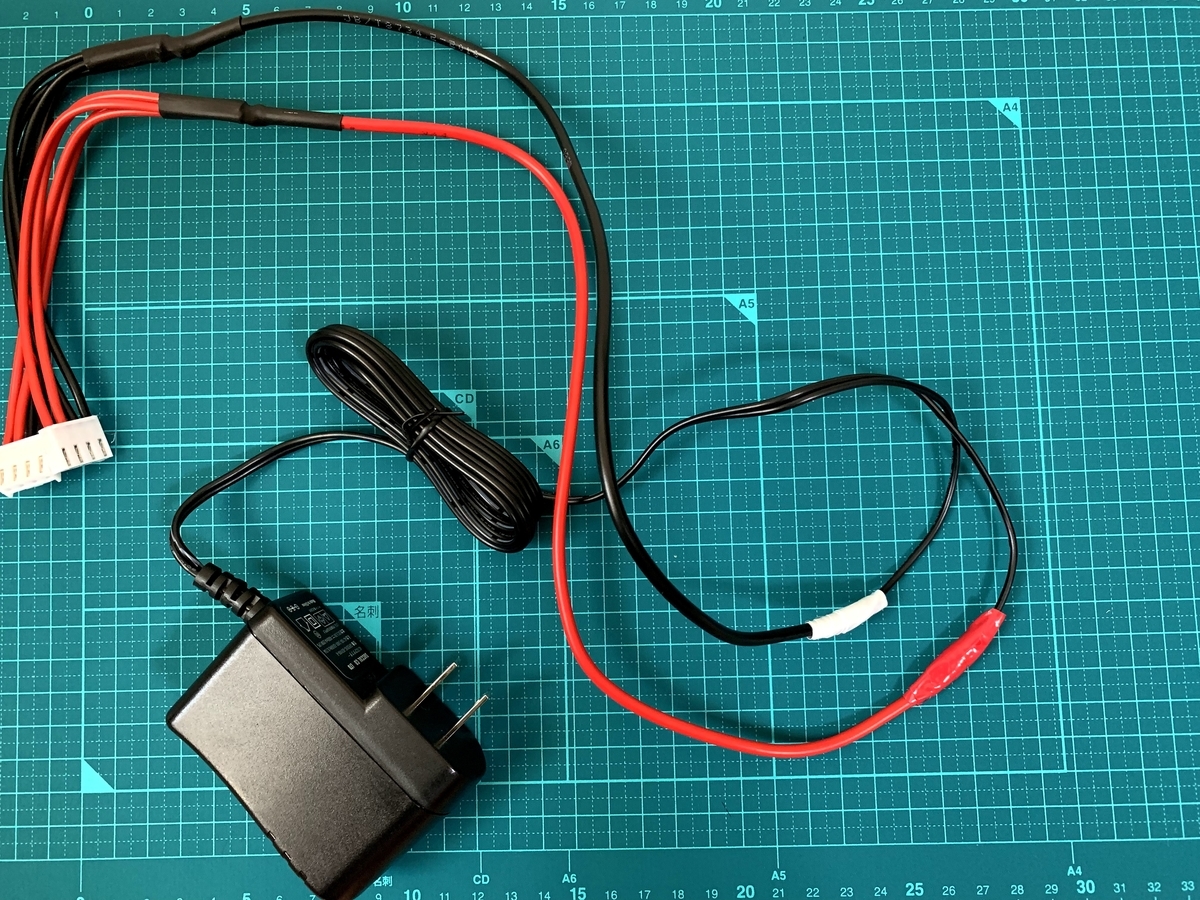
3. ACアダプターのプラスとマイナスがどちらであるかをテスターを使って調べます。

4. ACアダプターと電源ケーブルを接続します。3にて黒のワニ口クリップに繋いでいた線と電源ケーブルの黒い線を、赤のワニ口クリップに繋いでいた線と電源ケーブルの赤い線をビニールテープで繋ぎました。

5. 完成品のようにLEDマトリクスと接続して完成です。
おわりに
これまであまりやったことがない作業だったこともあり不安でしたが無事に出来ました。使用するコンセントが1つ減った上に配線も綺麗になったので良かったです。
16×32のLEDマトリクスを2つ繋げて16×64にしてみた
はじめに
前回、16×32のLEDマトリクスを使って文字の横スクロールを実現しました。
kuracux.hatenablog.jp
しかしLEDマトリクス1枚だけでは一度に表示される文字数が2文字と少ないです。
日本語表示も出来ました、いい感じですね。 pic.twitter.com/aSCV04sVDT
— クラクス (@kuracux) 2019年4月27日
そこで今回は16×32のLEDマトリクスを2つ繋げて16×64にする方法を説明します。
準備物
前回の記事に追加して以下のものが必要です。主にパネルとその電源まわりのものとなります。
- 16x32 RGB LED マトリックスパネル
- 2.1mm標準DCジャック⇔スクリュー端子台
- スイッチングACアダプター 5V2A
- ブレッドボード・ジャンパーワイヤ(オス-オス) 10cmセット
配線
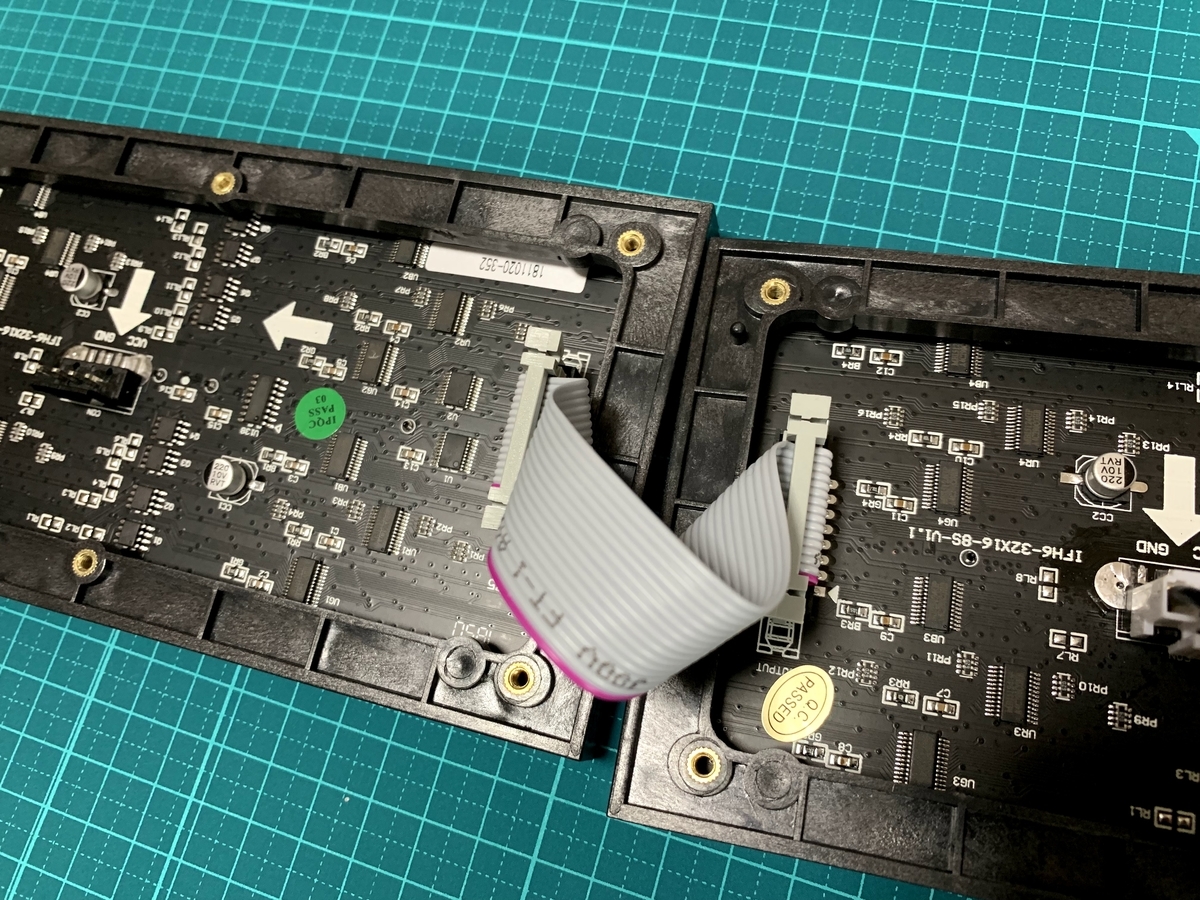
上記パネル購入時に付属されていた制御用ケーブルで接続するだけです。

電源ケーブルは前回同様の接続で良いです。
実行
前回記事のコマンド例のオプションにある 「--led-cols=32」を 「--led-cols=64」 に変えるのみです。
sudo ./scrolling-text-example --led-no-hardware-pulse --led-rows=16 --led-cols=64 -s 3 -l 1 -f bdfファイルのパス -C 0,206,209 表示する文字列
おわりに
すでに1つのパネルで表示することが出来ている場合は
- 制御ケーブルを繋ぐ
- コマンドのオプションを変える
だけで2つのパネルを表示すること出来るので実現しやすいと思います。表示領域が増えるのは見やすくていいですね。
一方で、ここまで実現した際に問題点が1つ浮上します。それは電源ケーブルまわりについてです。次回はそちらに関して触れていきたいと思います。
ラズパイとLEDマトリクス(16×32)で電光掲示板を作ってみた
はじめに
駅構内にある電光掲示板のような形で何らかの情報を流し続けられるといいなと思い、ラズパイとLEDマトリクスを使った日本語文字列の横スクロール表示を実現してみました。
先駆者が数多くいるため、参考にした記事を用いたまとめのような形になってしまいますが、参考になればと思います。
準備物
- Raspberry Pi 3 Model b+
- 16x32 RGB LED マトリックスパネル
- 2.1mm標準DCジャック⇔スクリュー端子台
- スイッチングACアダプター 5V2A
- ブレッドボード・ジャンパー延長ワイヤ(メス-メス) 15cm黒 (10本入) ×2セット
- ブレッドボード・ジャンパーワイヤ(オス-オス) 10cmセット
配線
- 電源⇔LEDマトリクス
接続の流れとしては、ACアダプター→DCジャック→ジャンパーワイヤ(オス-オス)→パネル付属の端子です。以下の記事を参考にしました。

https://learn.adafruit.com/connecting-a-16x32-rgb-led-matrix-panel-to-a-raspberry-pi/wiring-the-display
- LEDマトリクス⇔ラズパイ
当初はadafruitの記事通りに配線しましたが表示されませんでした。
https://learn.adafruit.com/connecting-a-16x32-rgb-led-matrix-panel-to-a-raspberry-pi/wiring-the-display
そのため、以下の記事の図7を参考にしました。
www.buildinsider.net
サンプルの実行
以下の記事の制御ライブラリの導入から参考にしました。今回はPythonを使用できる設定については省略しております。今回の目的は文字列の表示なので、テキストのスクロールが出来ると良いです。
こちらの記事では日本語文字に対応するには画像変換が必要であるとありますが、以下の手順を踏めば文字列のままで日本語を表示することが可能です。
日本語の表示
流れとしては、下記のとおりです。
- 日本語のフォントをダウンロードする(ttfファイル)
- フォントの変換(ttfファイル→bdfファイル)
- 変換したフォントを利用して、表示する
1と2に関しては以下の記事を参考にしました。
holybea.com
3に関しては文字列表示時のフォントオプションについて、今回変換したbdfファイルを指定することで表示可能となります。
以下、コマンド例です。
sudo ./scrolling-text-example --led-no-hardware-pulse --led-rows=16 --led-cols=32 -s 3 -l 1 -f bdfファイルのパス -C 0,206,209 表示する文字列
おわりに
今回はラズパイとLEDマトリクスを使った日本語文字列の横スクロール表示の実現方法について、参考にした記事を基にまとめてみました。16×32のパネルを使ってみて思ったのが「もっと横長にしたい!」でした。また、何らかのAPIを使って常に情報を表示できる仕組みがまだ実現できていないので、そちらについても進めていきたいです。
M5Stackでおみくじを作ってみた
はじめに
年のはじめの運試しとして毎年神社でおみくじを引いています。
そんなおみくじをM5Stackで実現したので本記事にて紹介します。
完成品
あけましておめでとうございます。
— クラクス (@kuracux) 2018年12月31日
新年の運試しをしたいと思い、おみくじを作りました。本体を振ることで結果が変わります。M5Stack Grayを用いて実現しました。 pic.twitter.com/E434VYYFcH
動画の通り、1回目は吉、2回目は中吉という結果が得られました。好きなだけおみくじが引けて良いですね。
準備物
- M5Stack Gray

- 出版社/メーカー: スイッチサイエンス
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る
- microSDカード

- 出版社/メーカー: トランセンド・ジャパン
- 発売日: 2015/10/02
- メディア: Personal Computers
- この商品を含むブログ (1件) を見る
原理
表示する画面分の画像を用意して、ボタン操作に応じて画像を切り替えております。
M5Stackの画面サイズは320×240ですので、ペイントにて画面サイズを指定後、必要となる画像を作成しました。

今回は、以下の7枚の画像を使用しております。
(フォルダ構成およびファイル名は下記のスケッチ例をもとに命名してください)







スケッチ例
初期値をランダムで設定し、振ることでその値が変わり、表示される画像も変わります。
振った際の処理についてはこちらの記事をご覧ください。
kuracux.hatenablog.jp
#include <M5Stack.h> #include "utility/MPU9250.h" MPU9250 IMU; bool leftFlag = false; //左に動いたことを保持するフラグ bool rightFlag = false; //右に動いたことを保持するフラグ bool omikujiFlag = false; int th = 80; int count; void setup(){ Serial.begin(115200); M5.begin(); Wire.begin(); M5.Lcd.setBrightness(50); M5.Lcd.drawJpgFile(SD, "/pictures/home.jpg"); byte c = IMU.readByte(MPU9250_ADDRESS, WHO_AM_I_MPU9250); IMU.calibrateMPU9250(IMU.gyroBias, IMU.accelBias); randomSeed(analogRead(0)); } void loop(){ if(M5.BtnA.wasPressed()){ omikujiFlag = true; count = random(0,5); M5.Lcd.fillScreen(BLACK); M5.Lcd.drawJpgFile(SD, "/pictures/omikuji.jpg"); }else if(M5.BtnB.wasPressed()){ if(omikujiFlag){ resultOmikuji(); omikujiFlag = false; } }else if(M5.BtnC.wasPressed()){ omikujiFlag = false; M5.Lcd.fillScreen(BLACK); M5.Lcd.drawJpgFile(SD, "/pictures/home.jpg"); } if(omikujiFlag){ shake(); } M5.update(); } void resultOmikuji(){ M5.Lcd.fillScreen(BLACK); String s = "/pictures/"+String(count)+".jpg"; M5.Lcd.drawJpgFile(SD, s.c_str()); } void shake(){ if (IMU.readByte(MPU9250_ADDRESS, INT_STATUS) & 0x01){ IMU.readGyroData(IMU.gyroCount); // Read the x/y/z adc values IMU.getGres(); IMU.gz = (float)IMU.gyroCount[2]*IMU.gRes; } IMU.delt_t = millis() - IMU.count; if (IMU.delt_t > 100){ int accel = (int)(IMU.gz); if(accel < -th){ if(leftFlag){ //左に振る→右に振るの後の処理 count = (count + 1) % 5; }else{ rightFlag = true; } }else if(accel > th){ if(rightFlag){ //右に振る→左に振るの後の処理 count = (count + 1) % 5; }else{ leftFlag = true; } }else{ leftFlag = false; rightFlag = false; } IMU.count = millis(); } }
所感
- おみくじを振ってる感があまりない
理由の1つとしては振った時のジャラジャラ音がないことが考えられます。よりリアリティを求めるのであれば、実際の体験に近づける工夫をしようと思いました。
- 振った際に値が変わる処理はなくても良い
おみくじ開始時にランダムで値が決まり、なおかつユーザがその値を知らないのであれば、振る動作によって値が変わる処理を入れてもあまり意味はありません。
確かに振った際の動作で結果が変わるという処理は「おみくじらしさ」があるかもしれませんが、あくまでそれは開発者側の視点であって、ユーザの視点で考えると不要だと感じました。
おわりに
今回はM5Stackでおみくじを作りました。
個人的には、このおみくじではまだまだM5Stackを活かしきれていないなと感じておりますので、その辺りも考えた上で作り上げていければいいなと思います。
